#designsystem
#web
#Figma
Figma
1
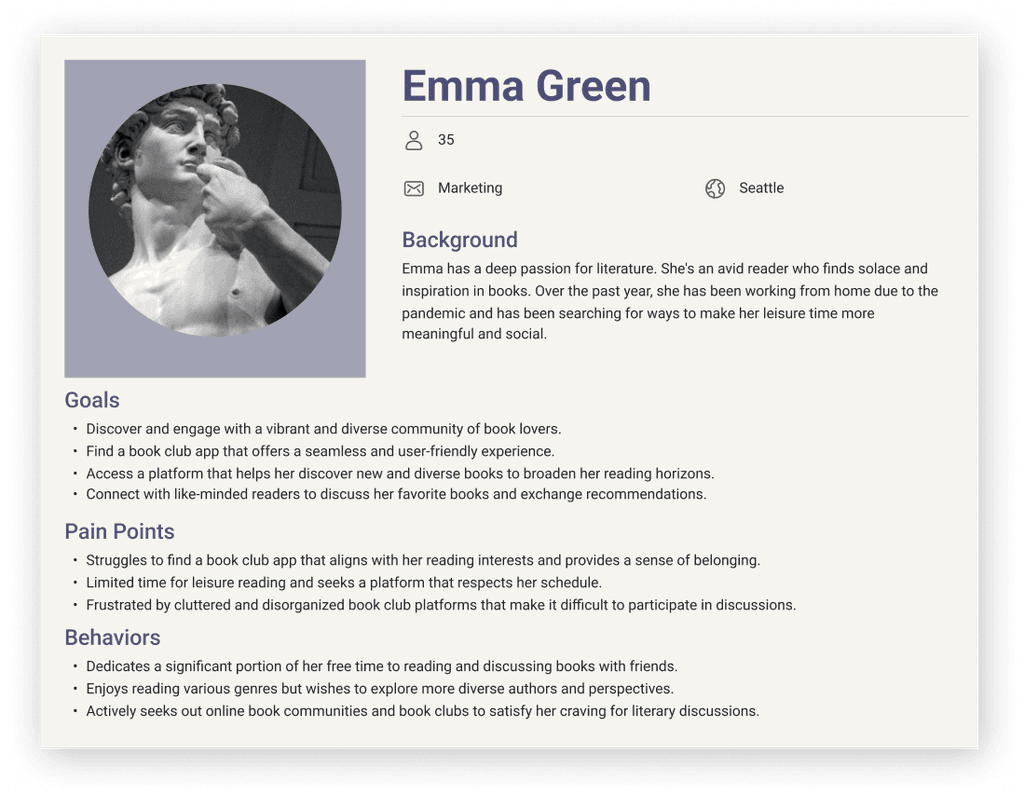
User Research
Conduct qualitative research, such as user interviews, to gain insights into the needs and preferences of book enthusiasts. Identify user personas and develop user stories to guide the design of the app.
2
Competitive Analysis
Conduct a competitive analysis of existing book club apps and platforms to identify best practices and areas for improvement. Evaluate user feedback and reviews of existing book club apps to identify common pain points and areas for improvement.
3
Wire-framing and Prototyping
Develop wireframes and prototypes of the app interface based on the user research and competitive analysis
1
Interview Insights
During the interviews, a recurring theme emerged—users desired a platform that not only facilitated book discussions but also helped organize their reading life effectively.
Organization is Key: Participants expressed a strong desire for a feature that would help them organize their reading materials. Many mentioned the need for a "To Be Read" (TBR) list to keep track of books they intended to read, a "Read" list for completed books, and a "Finished Reading" list for an overview of their literary journey.
Simplified Book Club Discussions: Users found existing platforms overwhelming and desired a simpler interface for book club discussions. They craved a space where they could connect with fellow readers without the clutter.
2
Design Iterations
Taking cues from the wireframe, I initiated the design phase, keeping in mind the need for a clean and intuitive interface. The design prioritized user engagement, readability, and ease of navigation.
3
Wire-framing and Prototyping
I translated these features into a rough wireframe to visualize the app's flow. The wireframe focused on the user journey, ensuring a seamless experience from managing reading lists to participating in book club discussions.